Post Up
- Category: Mobile app design
- Duration: 8 days
- My Role: Sole UX Designer
- Design Tool: Figma
Introduction
Post Up, a new startup, helps remote workers find great coffee shops and public places to work.
Problem Statement
Problem
People who prefer to work outside spend too much time while they're looking for quiet or convenient places near them. They can't find all the information they are looking for places on the website or an application.
Solution
I designed screens that help people search for places with the details of it such as hours, busy periods, reviews, photos, or amenities of it. Users can see suggestions for quiet coffee shops and the best places near them just after logging into the app.
Research Highlights
Alex
If a place has wifi, outlets, and bathrooms that's all I need. If I need to buy some food or coffee to stay there, I really don't mind. Bonus points if their coffee and food are actually good!
Claire
I usually look at pictures of place before I go, just to make sure there's enough room for me and my coworker to take a table without feeling.
Denis
I like to know how crowded a place is if I'm doing independent work, I don't want it to be super loud. If I'm meeting clients or coworkers there, I want to be sure we can get a place to sit and talk for a bit.
William
I know a lot of places to go near me, but I''m often in other parts of the city and need a place nearby to post up for an hour or two between me.
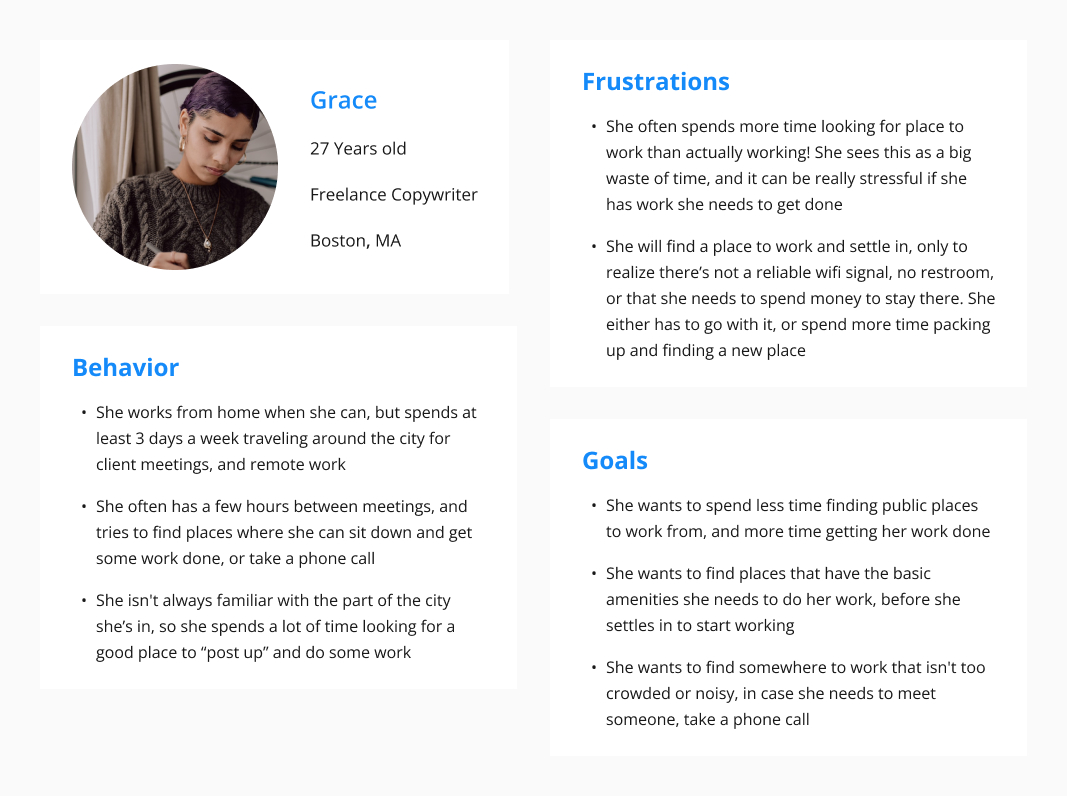
Persona

Process
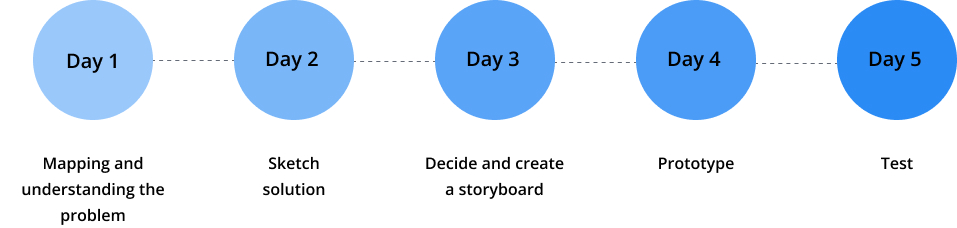
I followed a design sprint methodology while designing Post Up. The sprint is a five-day process for solving the problems through design, prototyping, and testing ideas.

Day 1
Mapping & Understanding the Problem
While creating the map, I stuck to my persona's needs and pain points. If the requirements don't match, she could get frustrated. I tried to think of various possibilities as much as possible to help users to find the best place.
- Download the app & Assume creating an account
- Click one of the shortcut buttons for various places to work
- List places based on the users' location
- Filter by user's needs
- Sort list how users like
- Select place & See details
Day 2

Day 3
Deciding & Creating a Storyboard
My storyboard was almost ready on day 2, but It was not clear. On day 3, I decided how to shape with eight screens sketches by hand. In my storyboard, a user can
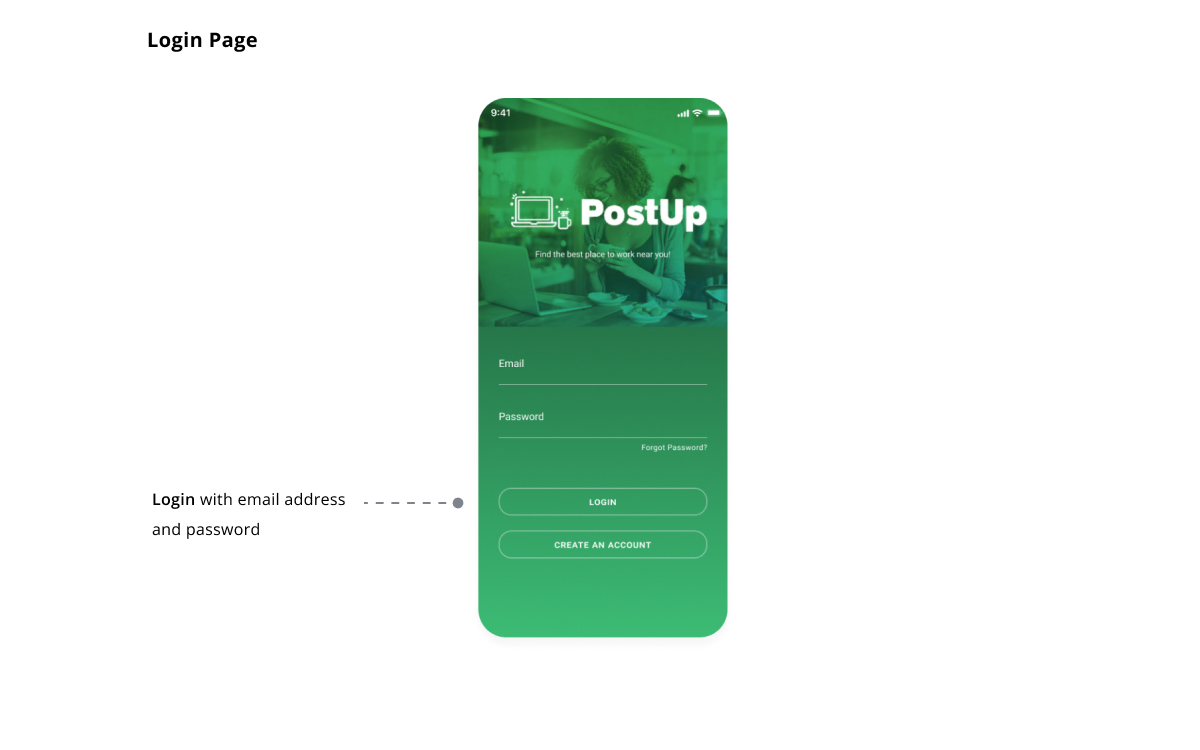
- Login with her/his account
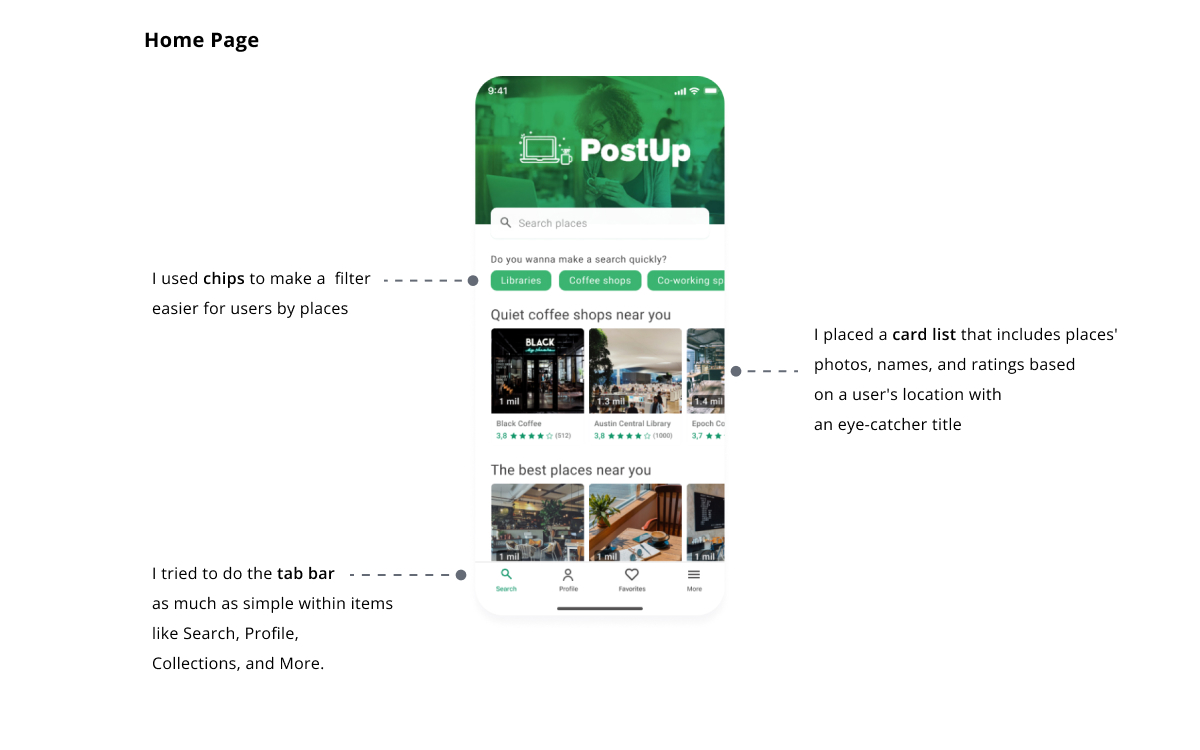
- Click one of the chips to filter the seacrh list
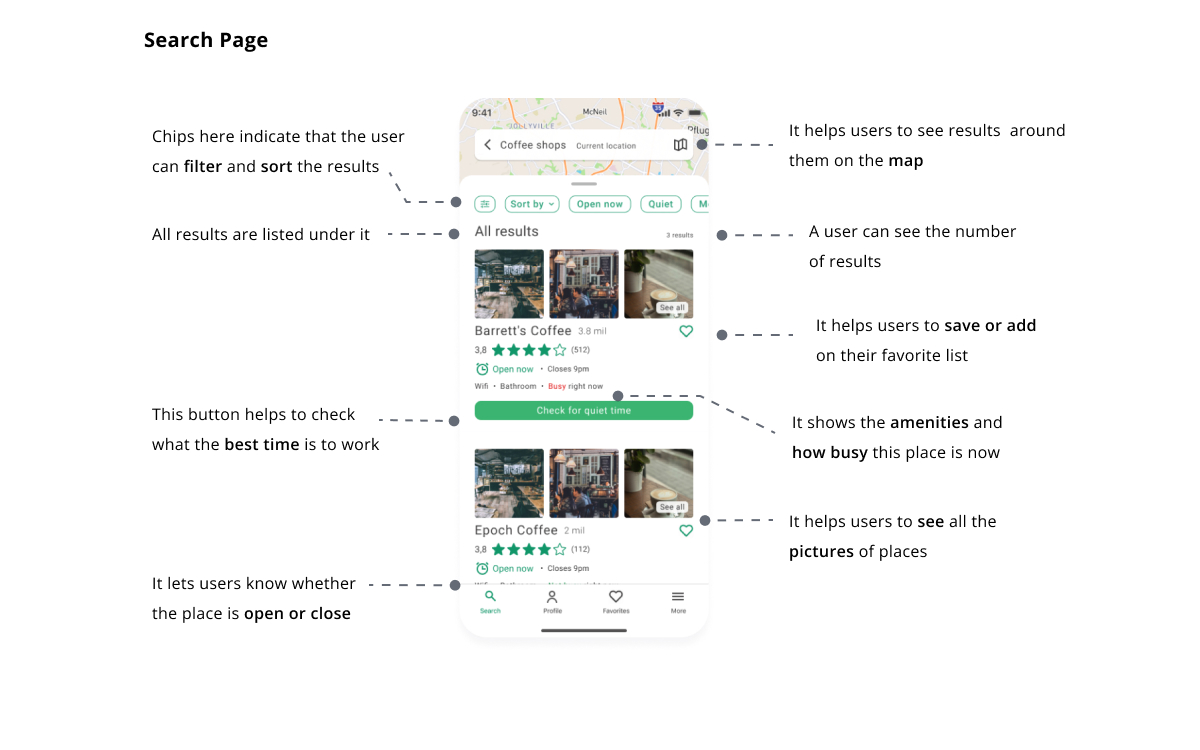
- Sort results
- Apply for filters to what s/he is looking for
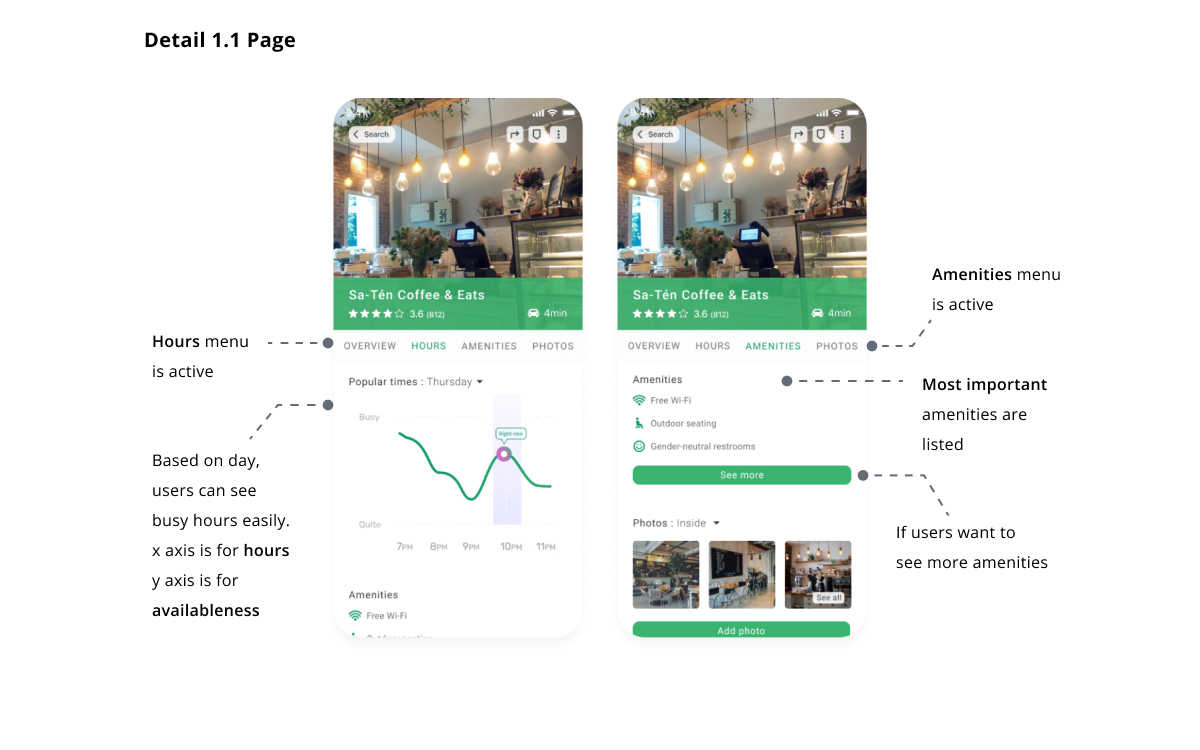
- See detail for one of the results on the Overview tab
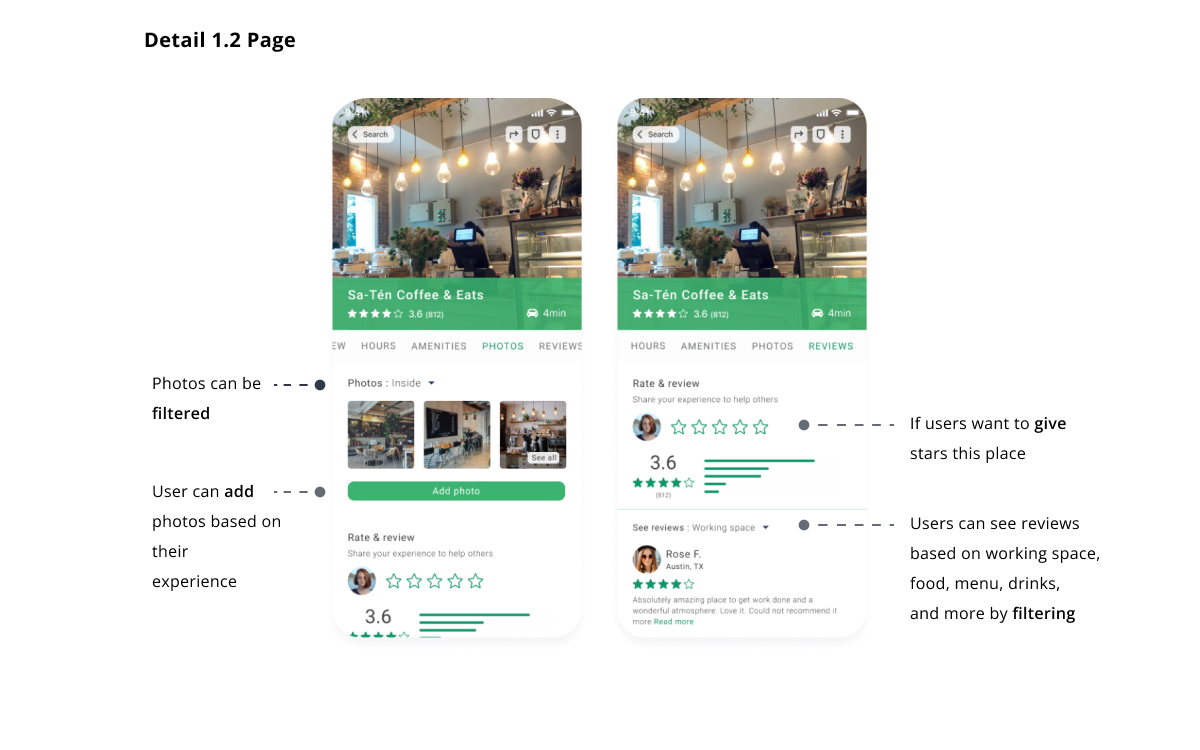
- See reviews & add a review
- See & filter photos
- See busy hours
- See amenities of place
Day 4
Prototyping
I started thinking about how I could turn the sketches and ideas into design potential while working on high-fidelity screens. Then I built out the prototype in Figma and shared it with users once it was ready to test.
Day 5
Usability Test
I had already created an event for Post Up Design on Calendly to allow participants to choose an
available time and set up a Zoom meeting to test my prototypes.
I had a hard time finding them because of the holiday season that's why I
couldn't complete it in 5 days.
Anyway, I found 5 participants who aligned with the target user to test the usability of my design solution.
I introduced the main goal of Post Up and asked them to complete some activities in my storyboard to test. My goal was to see usability, thoughts, and impressions.
Reflaction
When I started this project, the holiday season was coming. So, I couldn't complete this project in 5 days because of having difficulties finding people to test it. I should have reached more people and asked them to test it before starting the project.
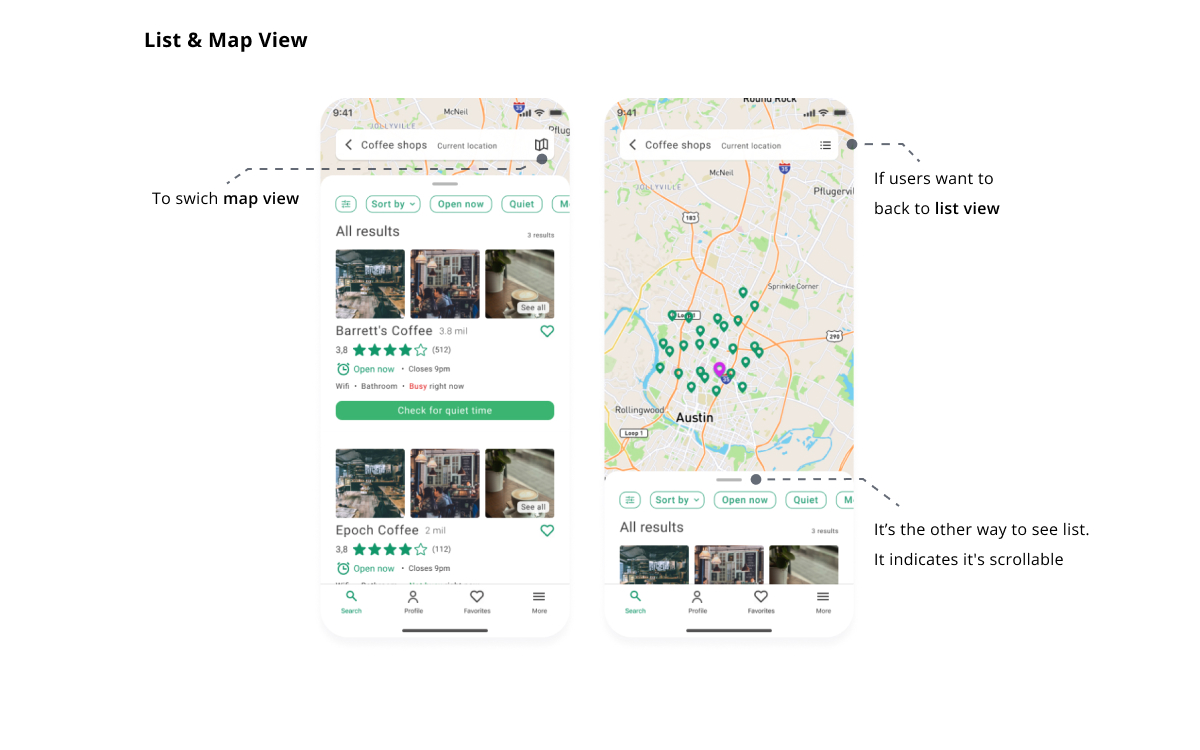
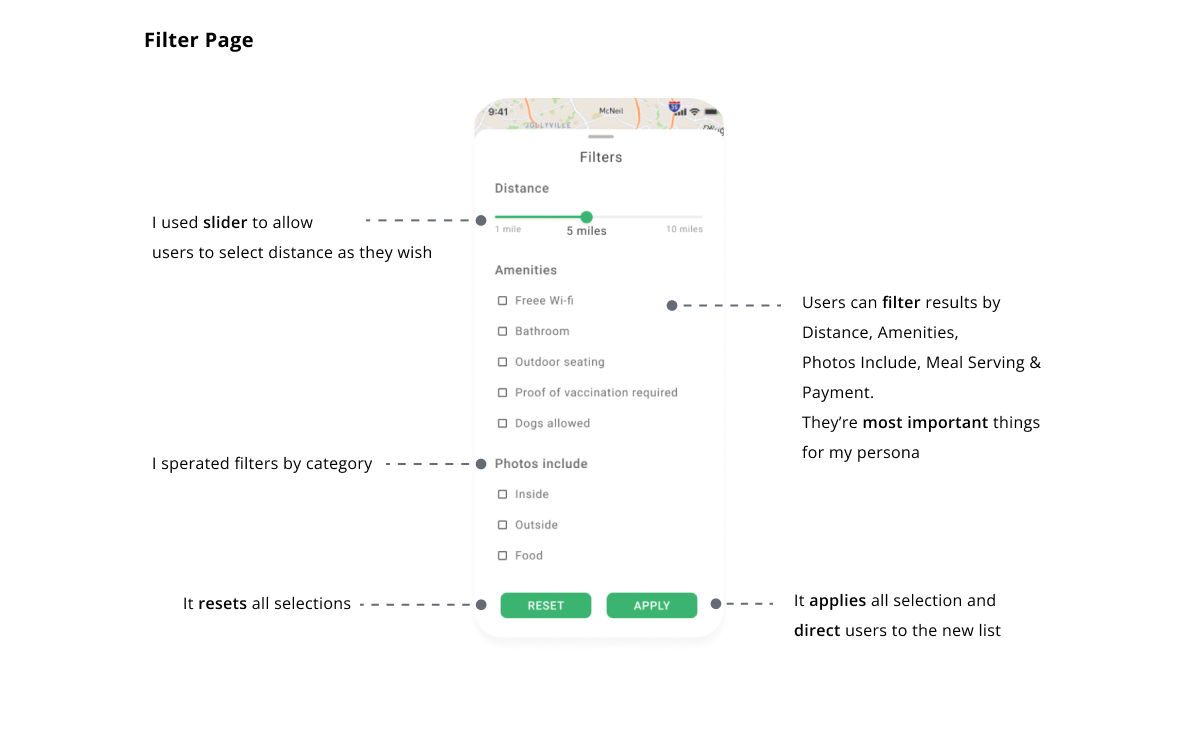
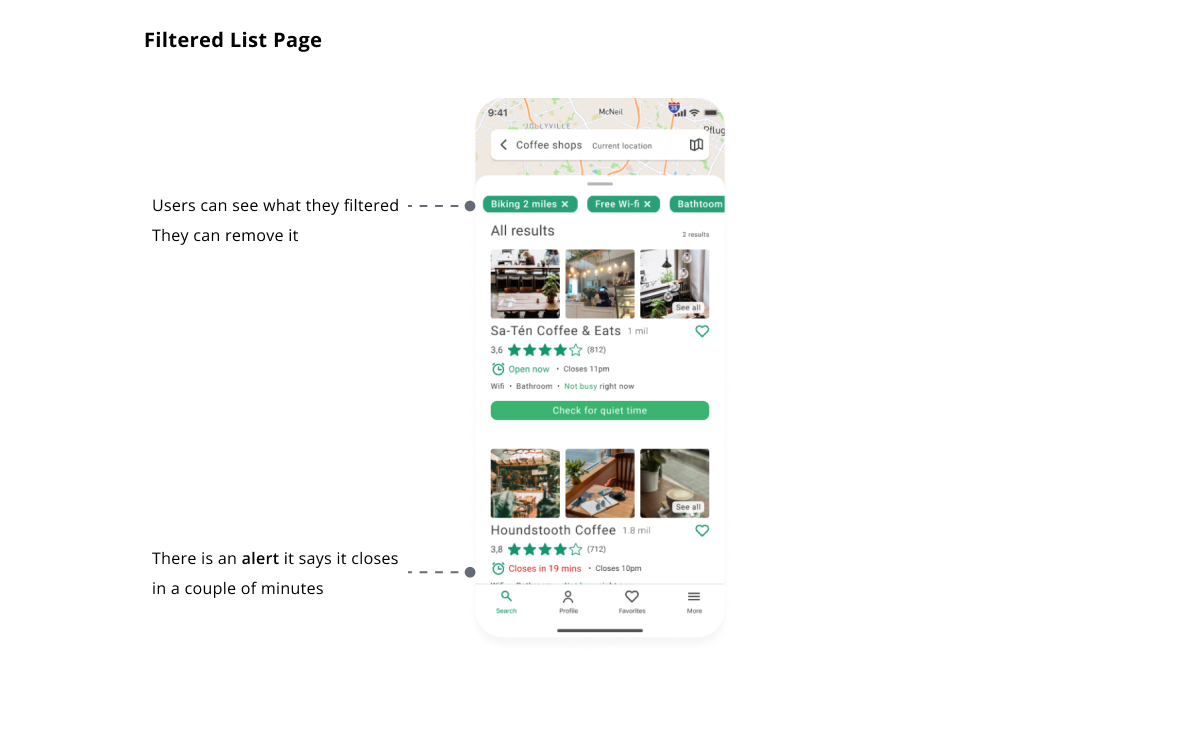
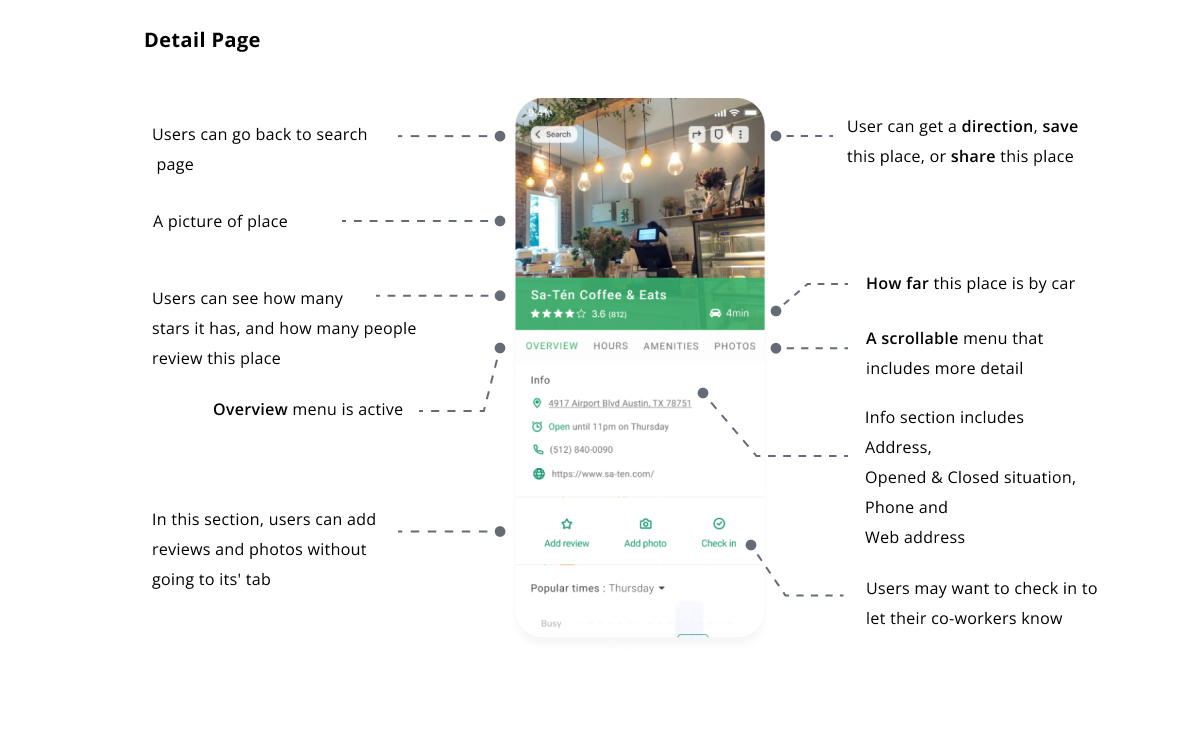
Final Screens
What's Next
Overall my participants liked the design of the Post Up app. They found that it's easy to use and
intuitive.
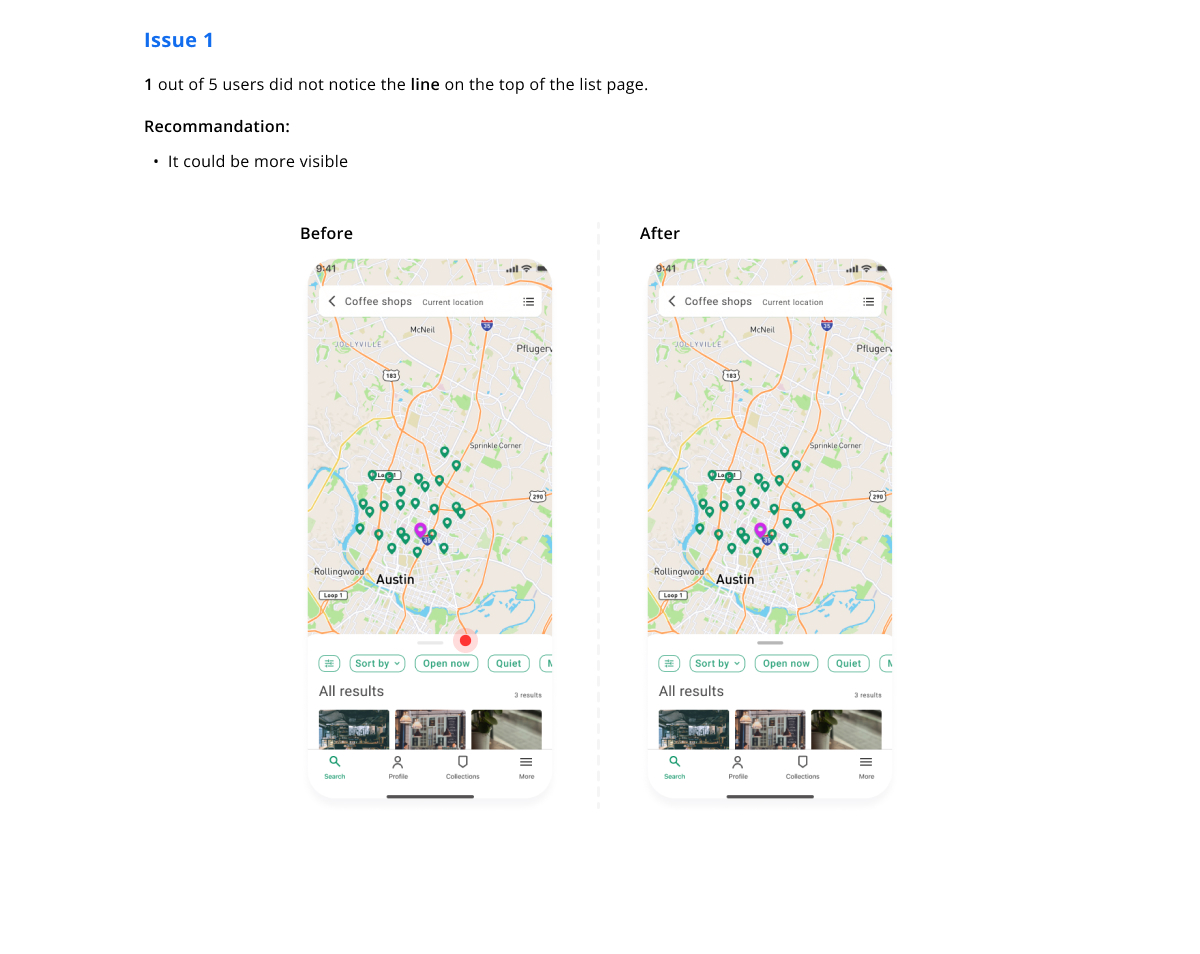
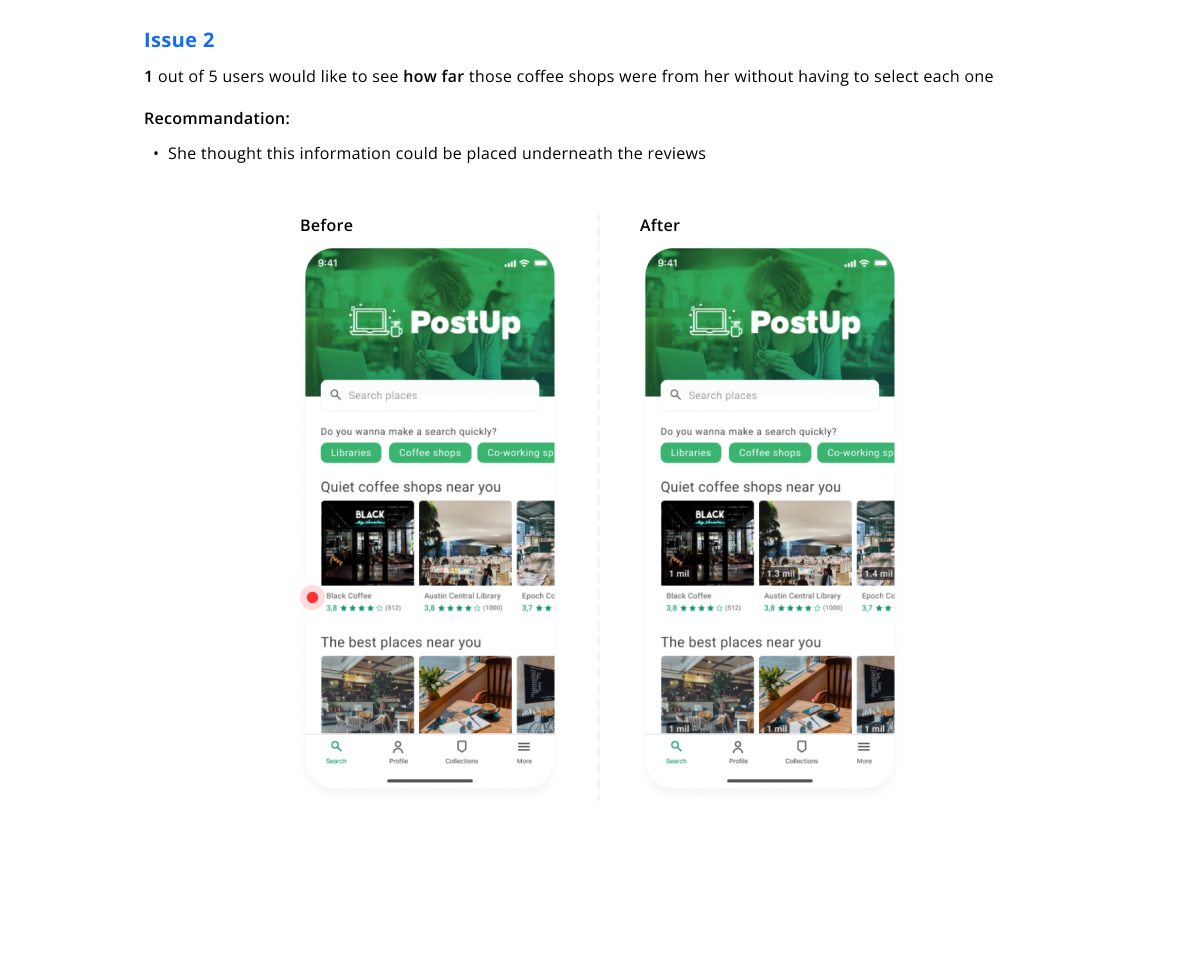
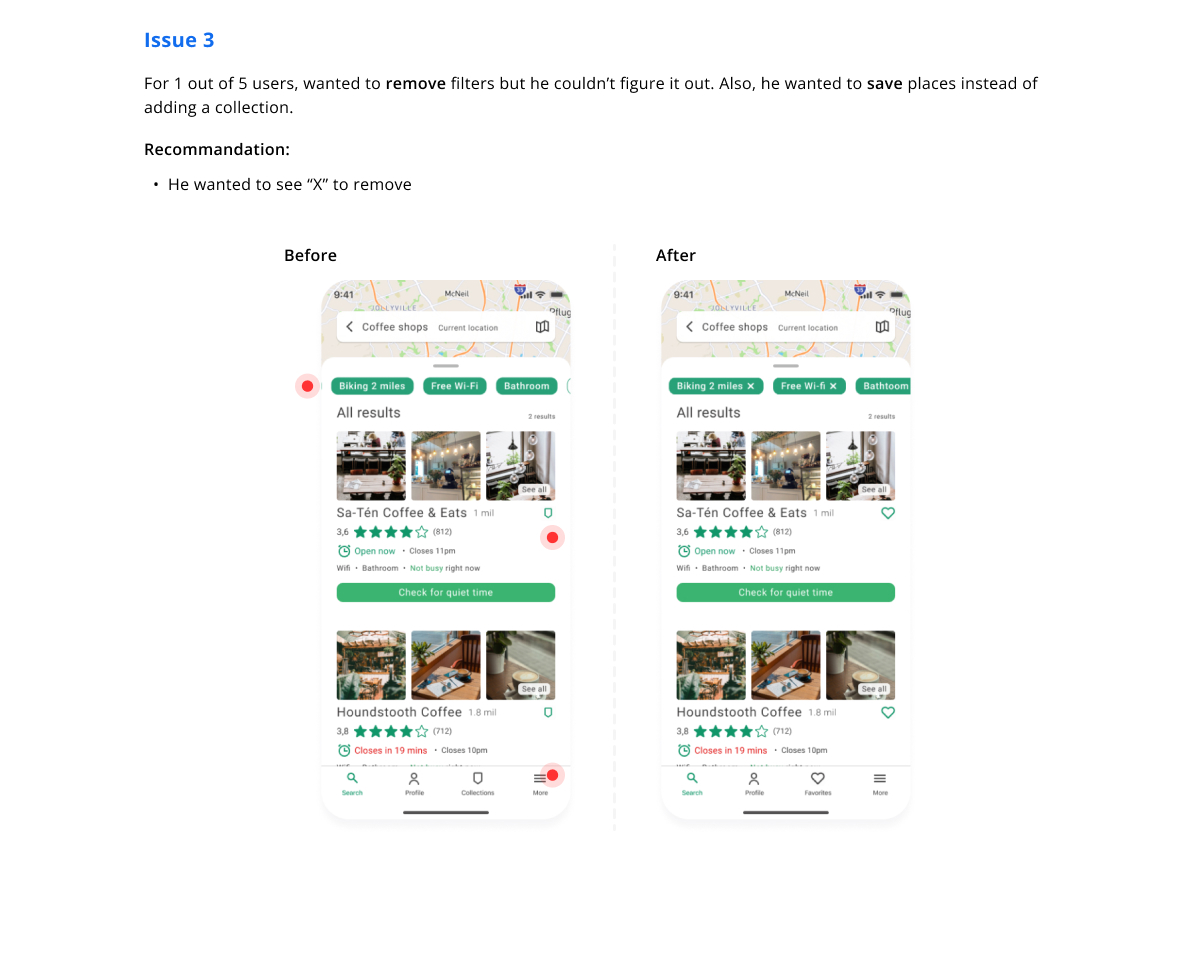
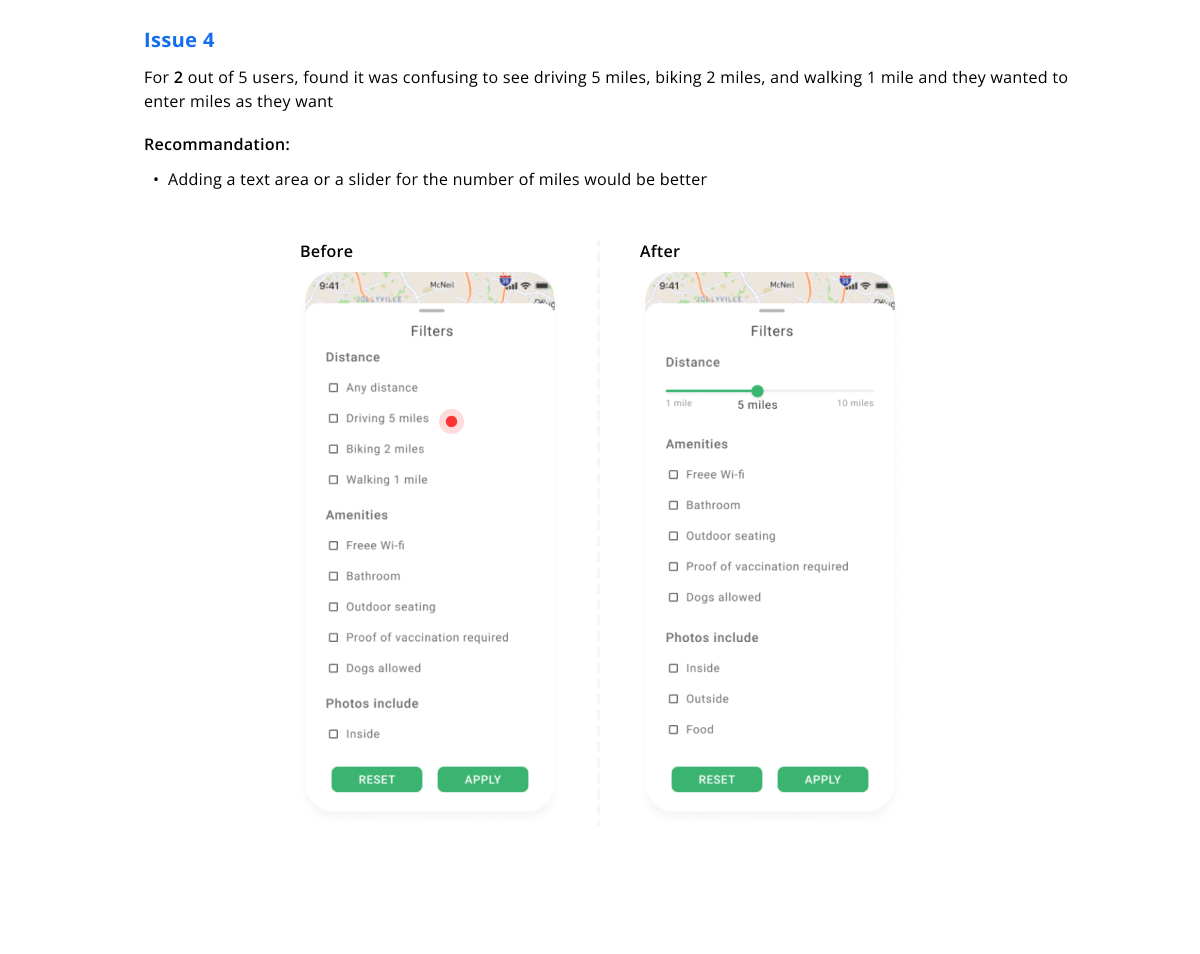
According to the meetings, I had minor problems
that I fixed. For the feature, I would want to work on